电子表vi设计的核心价值在于为企业打造独特的品牌,电子表vi设计可以给企业带来良好的社会声誉和经济效益。
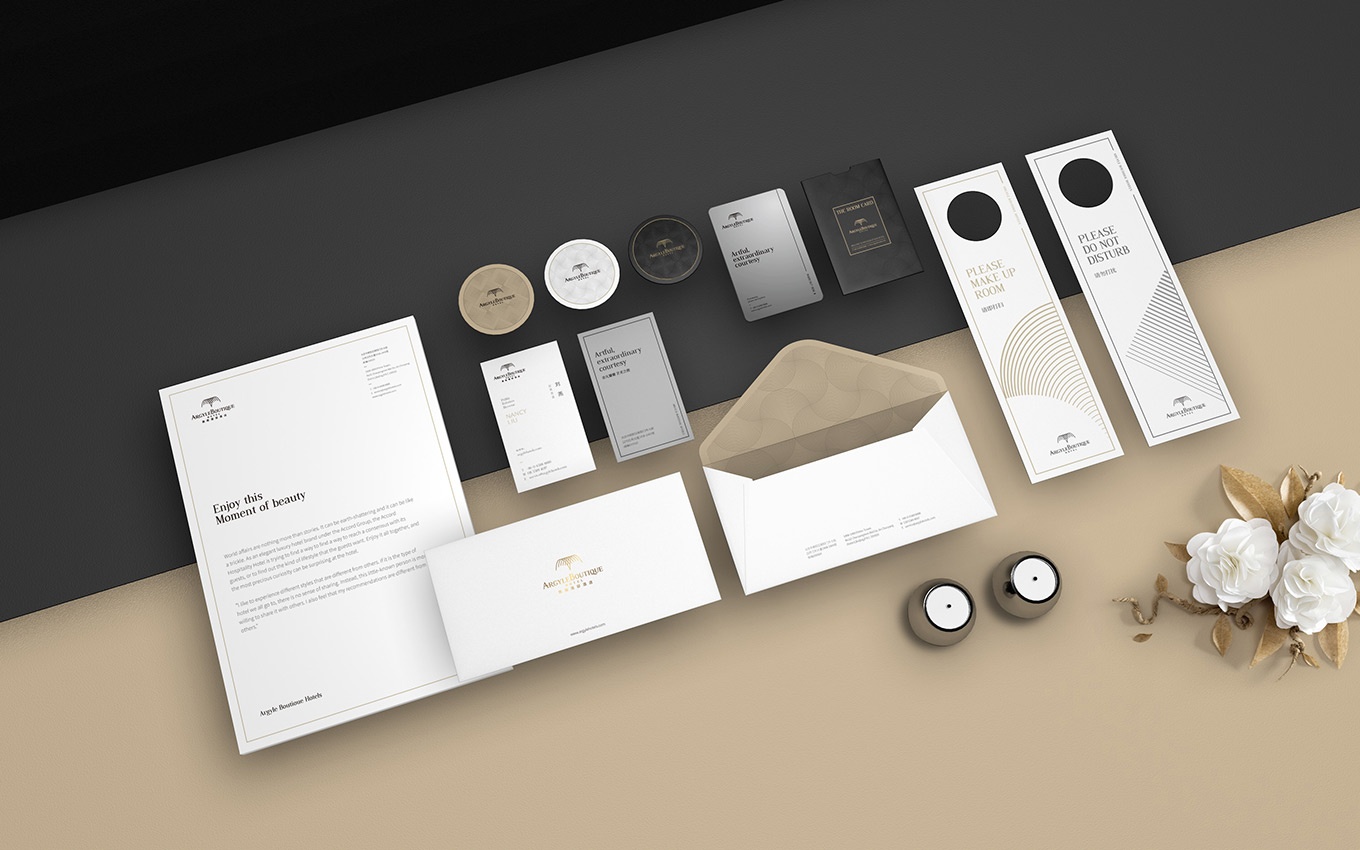
 注:本文“电子表vi设计”配图为本公司设计作品
注:本文“电子表vi设计”配图为本公司设计作品
要求j是提高Java Script语言代码速度和质量的有效方法,此外,它还使代码可读性更强,更易于维护。
在本文中,我将向您介绍要求j以及如何开始使用它。我们将通过要求文件和定义一个模块,甚至触及优化。
简而言之,require.js是一个Java Script语言加载器,它允许你将Java Script语言代码放入文件和模块中,从而管理每个模型的依赖关系。
需要文件
要开始使用要求j和它的异步模块定义(AMD),我们必须首先下载它,然后链接到我们文档头部的require.js文件,如下所示:
脚本src=' require。js ' data-main=' main '/script
您可能想知道数据总管属性是什么,使用要求j意味着当您在文档头中调用需要时,您也链接到了Java Script语言应用程序的主文件,数据-主要属性链接到了应用程序的主Java Script语言文件,在本例中是main.js .射流研究…放在文件名的末尾。)
在这个主页. js文件中,您将放置要求j的配置,加载您的模块,并定义一个在需要文件时使用的基本路径。
所需功能
要求j使用一个简单的需要函数加载脚本,在本例中,要求加载jQuery:
要求(['jquery'],函数($) {
return $('#mydiv ").html(“你好,这是必需的,我在说话");
});
要求j最好的一点是它非常可读,如果你看一下这段代码,你会看到第一个需要抓取了一个名为jquery.js的文件,它传递了一个匿名函数,并以jquery的$作为参数,完成后你就可以随意使用所有的jQuery代码了。
现在,您通常不会在名为jquery.js的文件中有jQuery库,因为大多数插件和框架,我们通常选择从它们的开源代码库或谷歌CDN加载,为此我们需要配置路径,以便它们指向正确的位置:
require.config({
路径:{
jquery '' https://Ajax。谷歌API。com/Ajax/libs/jquery/1。9 .0/jquery。量滴js '
}
});
这意味着你可以通过谷歌请求jQuery,并且毫无问题地使用它。(注意,我在这个例子中使用了名称“jquery”,但是您可以随意称呼它。)
定义模块
使用超微半导体公司模式意味着我们的代码可以模块化;这些模型只是在我们的应用程序中做一些事情的一些代码。你可以把两行代码放在一个模块或100个模块中,这取决于你想让这个模块做什么。
为了定义一个模块,我们使用这样的代码:
define(function () {
函数添加(x,y) {
返回x y;
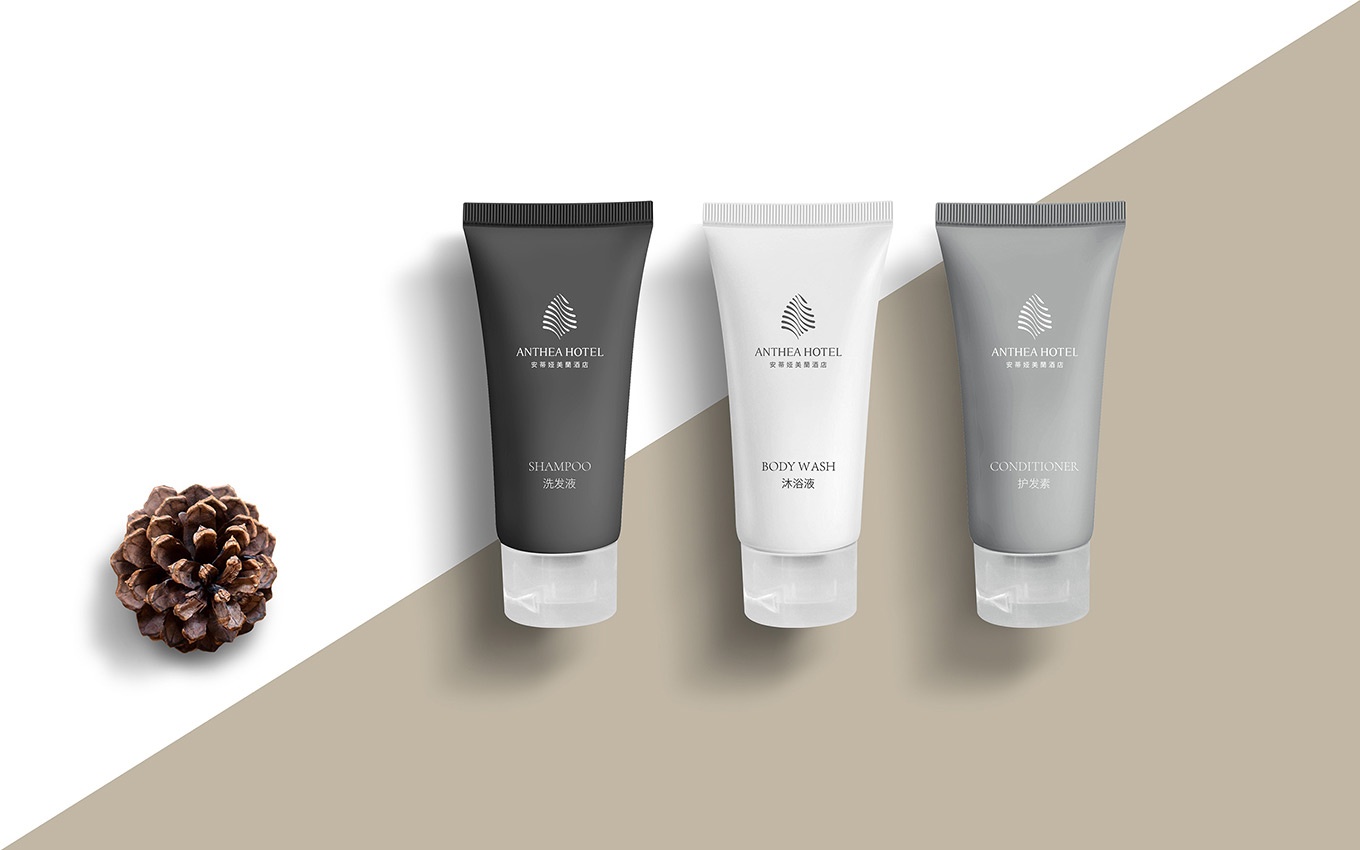
 注:本文“电子表vi设计”配图为本公司设计作品
注:本文“电子表vi设计”配图为本公司设计作品


总监微信咨询 舒先生

业务咨询 张小姐

业务咨询 付小姐