坚果零食vi设计的核心价值在于为企业打造独特的品牌,坚果零食vi设计可以给企业带来良好的社会声誉和经济效益。
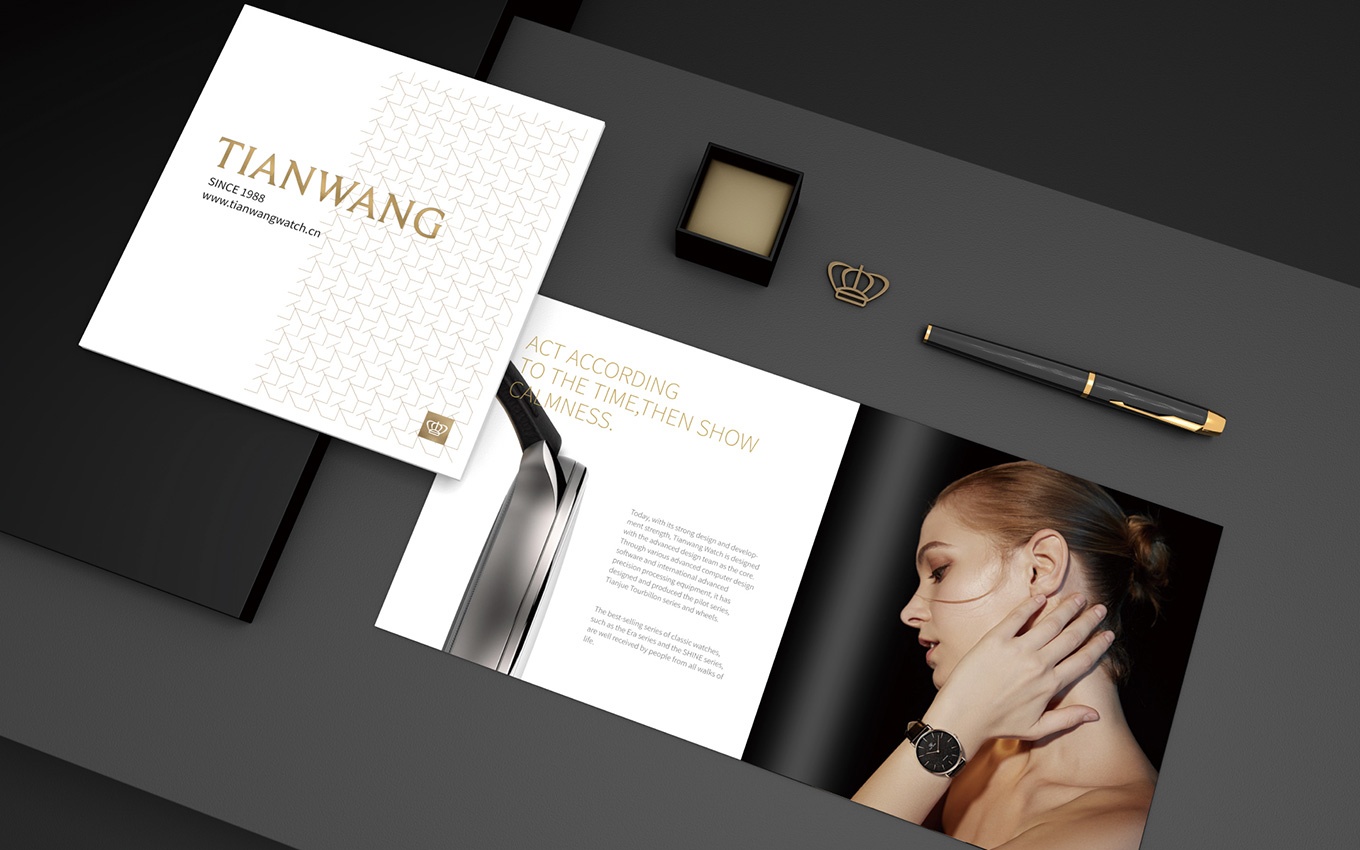
 注:本文“坚果零食vi设计”配图为本公司设计作品
注:本文“坚果零食vi设计”配图为本公司设计作品
对于接受过印刷训练的设计师来说,网页设计最令人沮丧的地方是一直缺乏印刷控制。精心的排版选择是高质量作品的标志,对于我们这些知道自己在寻找什么的人来说,网上缺乏这种质量永远不会停止。幸运的是,我们的控制水平一直在提高,对更高级的印刷渲染的支持也在增加。虽然当然不可能提供像插图画家这样的应用程序所提供的处理方式——如果需要,每个字母都可以调整——但有一些工具可以提高质量。其中最不为人知的是文本呈现属性。你不会在任何半铸钢钢性铸铁(Cast Semi-Steel)规范中找到文本呈现属性,因为从技术上讲它不是CSS,它是一个挽救(saving的简写)属性,尽管它的用法就像aCSS属性一样。最重要的是,使用一行CSS,我们可以从文本中消除一些河流和其他缺陷。文本呈现属性有四种设置:
自动:允许浏览器自行选择设置优化速度:关注速度优化易读性:关注高级渲染几何精度:精度遗憾的是,使用浏览器默认的"自动"通常会有利于速度而不是易读性,这表明标准是由开发人员而不是设计人员最终确定的。由于我们大多数人不会生成足够大的页面来证明优化速度设置的必要性,所以我们只会对可优化性感兴趣(尽管几何精度对某些字体很有用)。半铸钢钢性铸铁(Cast Semi-Steel)代码如下:我的类{ text-rendering:优化可继承性;}这里是优化速度和优化能力的直接比较,如果您仔细观察,您会发现在更清晰的版本中有两个显著的改进:第一行中的“ffi”字符被正确地替换为aligature,并且字距调整得到了全面的改进,这在第五行中尤其明显,其中" V "和" e "之间的空格得到了纠正。字距调整的改进在这些覆盖图中更容易看到:Chrome Mac
铬合金窗户
火狐苹果个人计算机
Firefox Windows
Internet Explorer 9Windows
Safari Mac浏览器支持目前是不一致的,然而,文本渲染在不支持它的浏览器中会无声地失败,这意味着它现在非常可用。你在半铸钢钢性铸铁(Cast Semi-Steel)中使用文本渲染属性了吗?除了非典型摄影师,还有人会注意到这种不同吗?请在评论中告诉我们你的想法。
特色图像/缩略图,通过快门架微调图像。
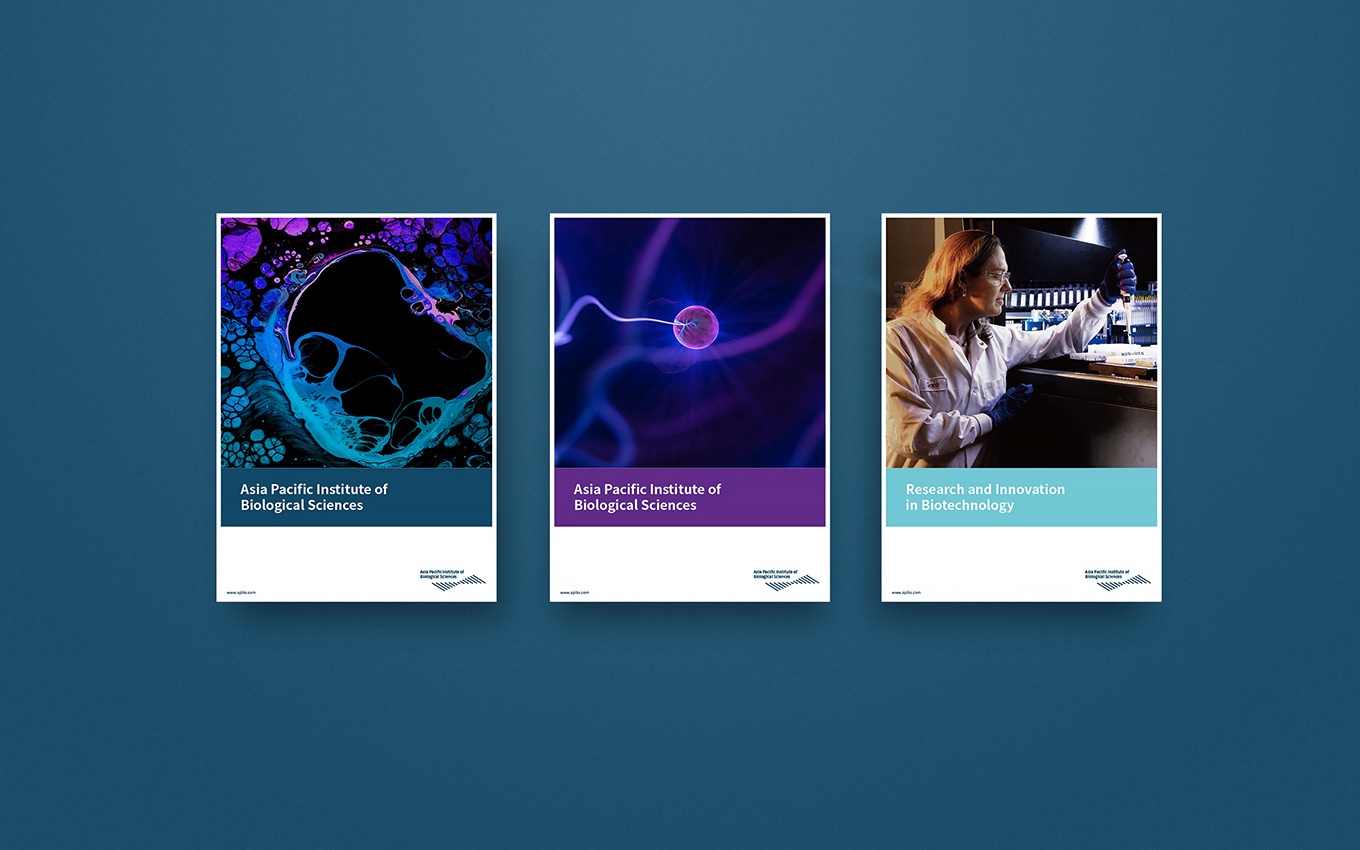
 注:本文“坚果零食vi设计”配图为本公司设计作品
注:本文“坚果零食vi设计”配图为本公司设计作品


总监微信咨询 舒先生

业务咨询 张小姐

业务咨询 付小姐